Резиновая или фиксированая верстка
Главная → Просто о сложном → Для веб-дизайнеров → Резиновая или фиксированая верстка

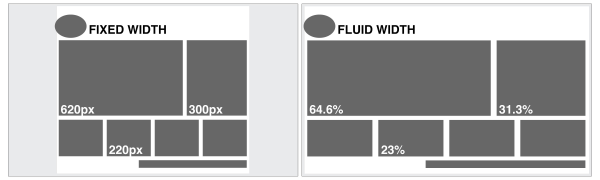
Для начала разберемся чем они отличаются:
- Резиновая верстка всегда располагается по всей ширине экрана, тем самым расходует все пространство (хотя и не всегда правильно). Простой пример: сайт www.westpipe.ru
- Фиксированная верстка имеет постоянную ширину в независимости от ширины экрана. Пример: сайт www.kaliningrad.unibix.ru
Много было споров какую же верстку делать... Лебедев настоятельно рекомендует резиновую, но при этом даже главная страница яндекса (многомиллионной корпорации) часто бывает уж очень странно и криво выглядит, особенно на маленьких мониторах. В этом и вся проблема резиновой верстки - что нельзя предугадать все и под все мониторы, трудно найти или сделать фотографию которая хорошо смотрелась на разных мониторах, текст будет растягиваться и на большом мониторе придется крутить шеей как гусь. Тонкостей много но в нашей компании рекомендуют фиксированную, с которой проблем гораздо меньше.
Еще один недостаток резиновой верстки появляется уже при редактировании созданного сайта: пытаясь добавить или удалить какой-либо элемент часто получается, что разработчики забывают предусмотреть измененние для всех вариантов. Например: вставляя дополнительный телефон на большом мониторе он смотрится кстати на маленьком - нагромождает пространство.
